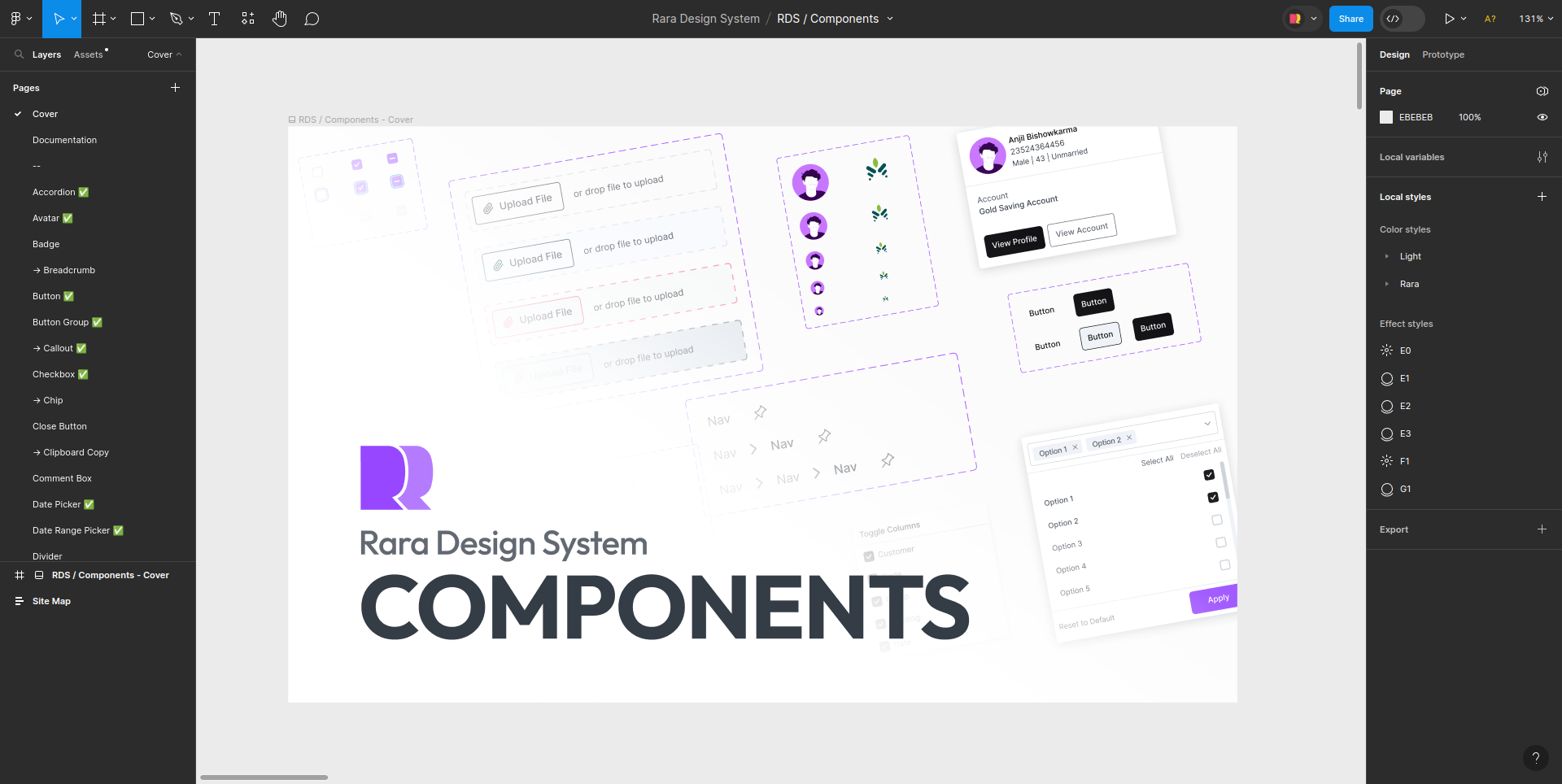
Rara Design System: Empowering Enterprise Solutions
Consistency, Efficiency, Excellence: Powering Hundreds of Screens. Discover How Rara Design System Enhances Enterprise Software.
Meet Our Design & Dev Wizards
Designers & Developers behind our product, design system & visuals.

Rara Design
Copyright © RaraLabs 2024